关闭按钮是构成网络层的重要组成部分。
基于不同的需求,我们可以定制不同的关闭按钮。以下是一个配置关闭按钮的例子:
new TSP.layers.Conv2d( {
...
closeButton: {
display: true,
ratio: 2
}
...
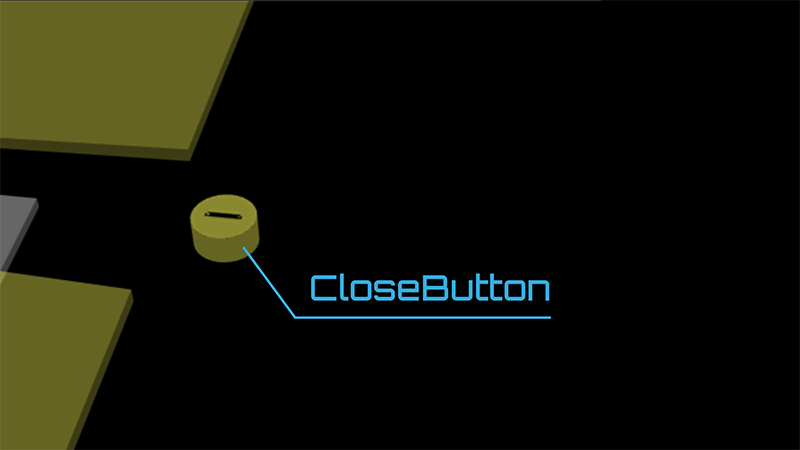
} );display 的默认值为 true。这表示我们将在展开状态下的层边上显示关闭按钮

图1 - 关闭按钮
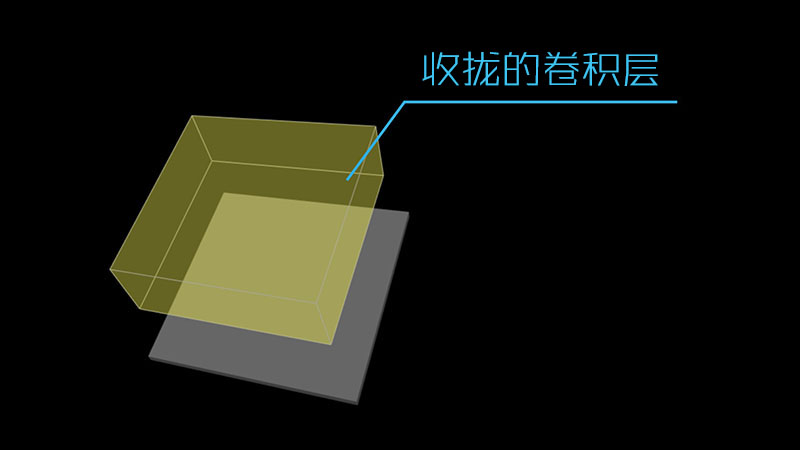
在单击关闭按钮之后,展开状态下的层会收拢,关闭按钮随之隐藏。

图2 - 收拢状态卷积层
关闭按钮的默认大小是根据层的大小自动调整的。我们也可以通过修改 ratio 参数来人工修改层的大小。ratio 代表了实际显示大小与默认大小的比值。
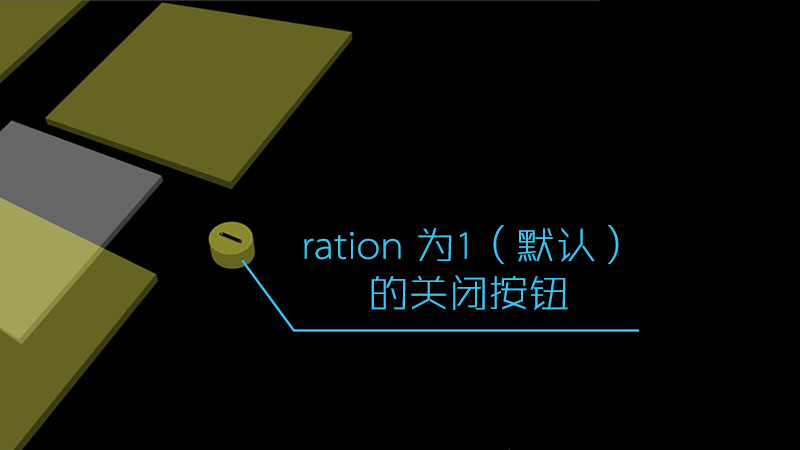
在默认设置下,ratio 为1:

图3 - ratio 为1(默认)的关闭按钮
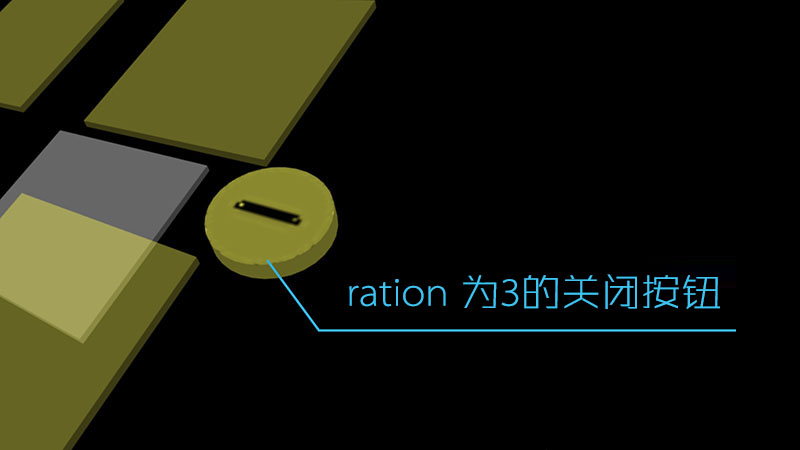
当我们将 ratio 调整至3之后,可以得到一个较大的按钮:

图4 - ratio 为3的关闭按钮
若您非常不喜欢我们可爱的关闭按钮的话… 您可以通过将 display 设置为 false
来不现实关闭按钮……

图5 - 不显示关闭按钮
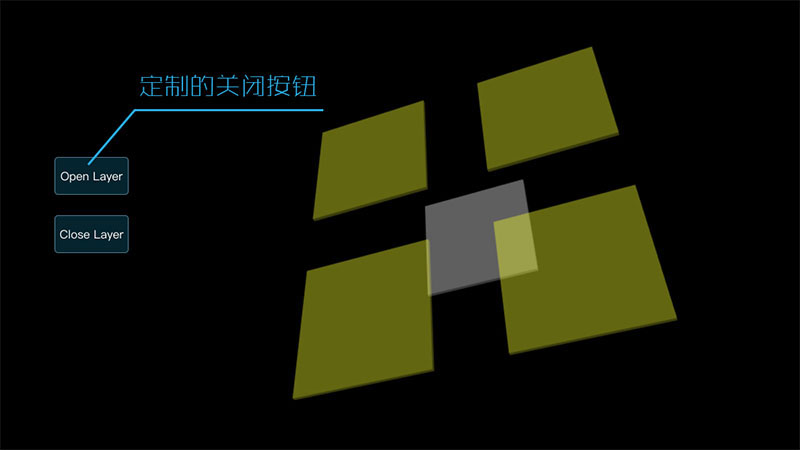
在这种情况下,我们可以通过加入我们定制的关闭按钮来完成收拢层的操作:

图6 - 定制关闭按钮



