新建一个输入层,多用在模型的第一层,GreyscaleInput多用于灰白图像输入。
构造器
基于 TensorSpace 模型 是否在初始化之前载入了预训练的模型,有不同的配置方法。查看 网络层配置 文档了解网络层配置基本规则。
〔情况一〕如果 TensorSpace 模型在初始化之前已经载入了预训练的模型,那么不需要在 Layer 中配置 网络模型相关系数。
TSP.layers.GreyscaleInput();〔情况二〕如果 TensorSpace 模型在初始化之前未载入预训练的模型,那么需要配置必要的网络模型相关系数。
TSP.layers.GreyscaleInput( { shape : [ Int, Int ] } );
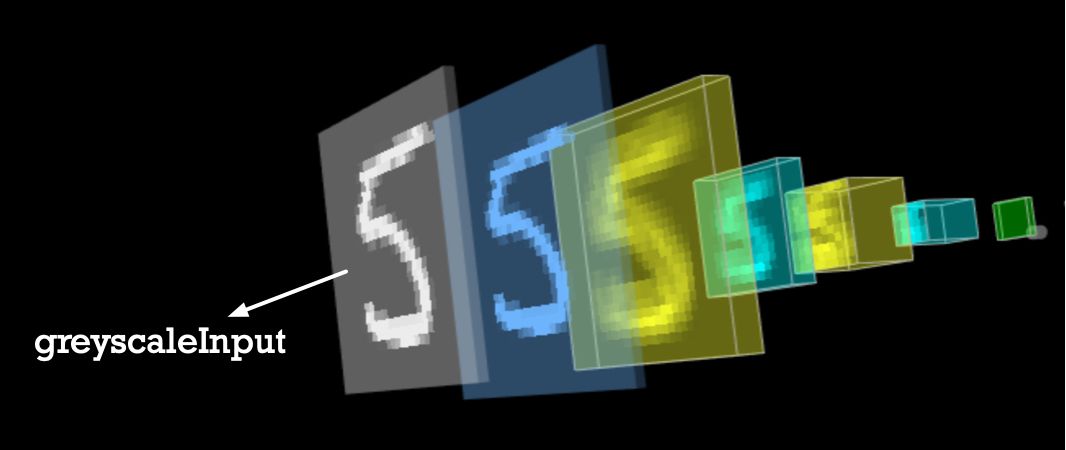
图1 - 灰度图像输入层示意图
参数列表
参数名 标签 |
类型 |
简介 |
具体用法细节和例子 |
|---|---|---|---|
|
shape |
Int[] | 输出的形状, 网络模型相关系数 |
dataFormat默认通道值在最后,例如,shape = [ 28, 28 ],每幅图大小28*28 |
|
name |
String | 层的命名 | name: “layerName” 在顺序模型中,建议添加,以便从模型中获取层对象 在函数式模型中,必须给每个层添加 name 属性,且添加的名称 name 的值需要和预训练网络中对应层的名称相同 |
|
color |
Color Format | 层的颜色 | GreyscaleInput默认颜色是 #EEEEEE |
|
closeButton |
Dict | 层关闭按钮外观控制列表, 查看详情 | display: Bool. true [默认值] 显示按钮, false 隐藏按钮 ratio: Int 为正常大小的几倍,默认为1倍,例如,当ratio设为2时,关闭按钮为正常大小的2倍大 |
|
initStatus |
String | 本层初始化状态,查看详情 | close[默认值] : 收缩 open:展开 |
|
animeTime |
Int | 张开和伸缩的速度 | 例如2000就是2秒,如果在layer中配置animeTime属性将会覆盖model中的animeTime。 |
属性
.outputShape : Int[]
filter_center_focus本层输出Tensor的形状为2维 2️⃣
filter_center_focus本层输出Tensor的形状为2维,例如outputShape = [
32, 32] 表示经过此层处理后,输出尺寸是32*32。
filter_center_focus在 model.init() 后才可拿到数据,否则为undefined。
.neuralValue : Float[]
filter_center_focus本层层间输出值数组。
filter_center_focus载入模型,在 model.predict()
后才可以拿到数据,否则为undefined。
.name : String
filter_center_focus本层的自定义名称。
filter_center_focus创建后即可取到。
.layerType : String
filter_center_focus本层的类型,返回一个定值,字符串GreyscaleInput。
filter_center_focus创建后即可取到。
使用样例
filter_center_focus 如果 TensorSpace
模型在初始化之前已经载入了预训练的模型,那么不需要在 Layer 中配置网络模型相关系数。
let inputLayer = new TSP.layers.GreyscaleInput( {
// 建议配置,当使用 TensorSpace 函数模型时,为必要配置。
name: "GreyscaleInput1",
// 可选配置。
initStatus: "open"
} );filter_center_focus 如果 TensorSpace
模型在初始化之前未载入预训练的模型,那么需要配置必要的网络模型相关系数。
let inputLayer = new TSP.layers.GreyscaleInput( {
// 必要网络模型相关系数配置。
shape: [ 100, 100 ],
// 建议配置,当使用 TensorSpace 函数模型时,为必要配置。
name: "GreyscaleInput2",
// 可选配置。
initStatus: "open"
} );源码



