
使用 TensorSpace 和 TensorSpace-Converter 可视化 TensorFlow.js 模型
简介
本教程展示如何使用 TensorSpace 和 TensorSpace-Converter 可视化 TensorFlow.js 模型。在接下来的教程中,可视化一个使用 MNIST 数据集和 LeNet 神经网络结构
构建的 TensorFlow.js 模型。
文件
以下为本篇教程所使用的代码及模型文件:
filter_center_focus
TensorFlow.js 模型 (mnist.json
和 mnist.weight.bin)
filter_center_focus
TensorSpace-Converter 预处理脚本
filter_center_focus
TensorSpace 可视化代码
预处理
首先我们将会使用 TensorSpace-Converter 对一个 TensorFlow.js 模型进行预处理:
$ tensorspace_converter \
--input_model_from="tfjs" \
--output_layer_names="myPadding,myConv1,myMaxPooling1,myConv2,myMaxPooling2,myDense1,myDense2,myDense3" \
./rawModel/mnist.json \
./convertedModel/wb_sunny注意:
- filter_center_focus 将 input_model_from 设置成 tfjs。
- filter_center_focus 当使用 TensorFlow.js 训练并保存一个模型后,会得到一个模型结构文件 xxx.json 和一些权重文件 xxx.weight.bin。将模型结构文件(xxx.json)和权重文件(xxx.weight.bin)放在同一个目录下,然后将模型结构文件的路径设置为 input_path。
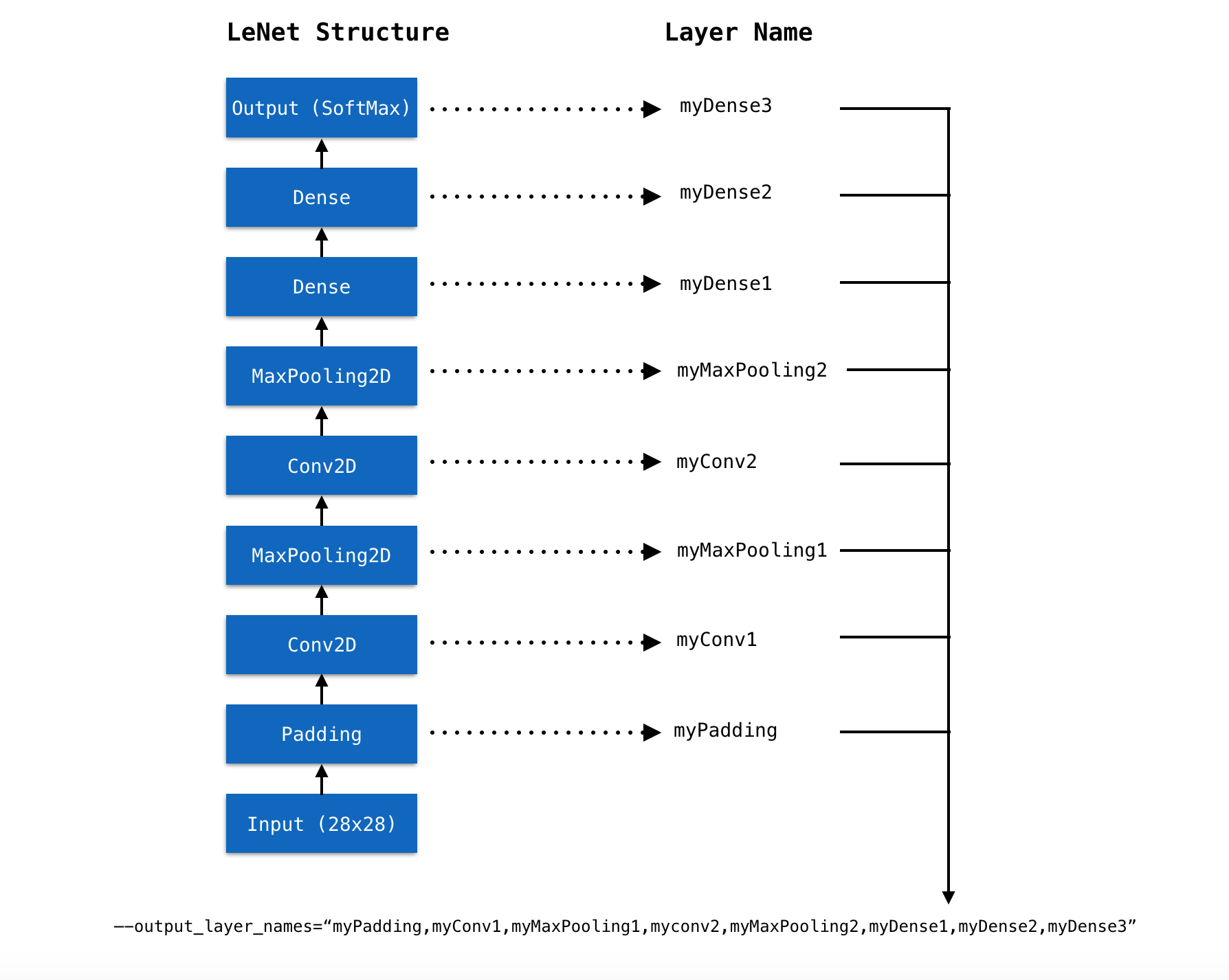
- filter_center_focus 取出 TensorFlow.js 模型的 Layer 名称 , 然后设置到 output_layer_names 中,如 图1 所示。
- filter_center_focus 以上 TensorSpace-Converter 预处理脚本将会在 convertedModel 文件夹中生成经过预处理的模型。在本教程中,我们已经生成了经过预处理的模型,模型文件可以在 这个文件夹 中找到。

图1 - 将模型 Layer 名取出并设置 output_layer_names
经过转化后,我们将会得到经过预处理的模型:

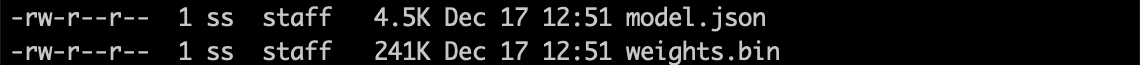
图2 - 经过预处理的 TensorFlow.js 模型
wb_sunny注意:
- filter_center_focus
我们将会得到2种不同类型的文件:
- flare .json 包含神经网络结构。
- flare .bin 包含所训练得到的权重。
载入并可视化
通过 TensorSpace API 构建 TensorSpace 可视化模型。
let model = new TSP.models.Sequential( modelContainer );
model.add( new TSP.layers.GreyscaleInput() );
model.add( new TSP.layers.Padding2d() );
model.add( new TSP.layers.Conv2d() );
model.add( new TSP.layers.Pooling2d() );
model.add( new TSP.layers.Conv2d() );
model.add( new TSP.layers.Pooling2d() );
model.add( new TSP.layers.Dense() );
model.add( new TSP.layers.Dense() );
model.add( new TSP.layers.Output1d( {
outputs: [ "0", "1", "2", "3", "4", "5", "6", "7", "8", "9" ]
} ) );载入经过 TensorSpace-Converter 预处理的模型,然后将模型进行初始化:
model.load( {
type: "tfjs",
url: "./convertedModel/model.json"
} );
model.init();结果显示
若至此一切顺利,在浏览器中打开 index.html
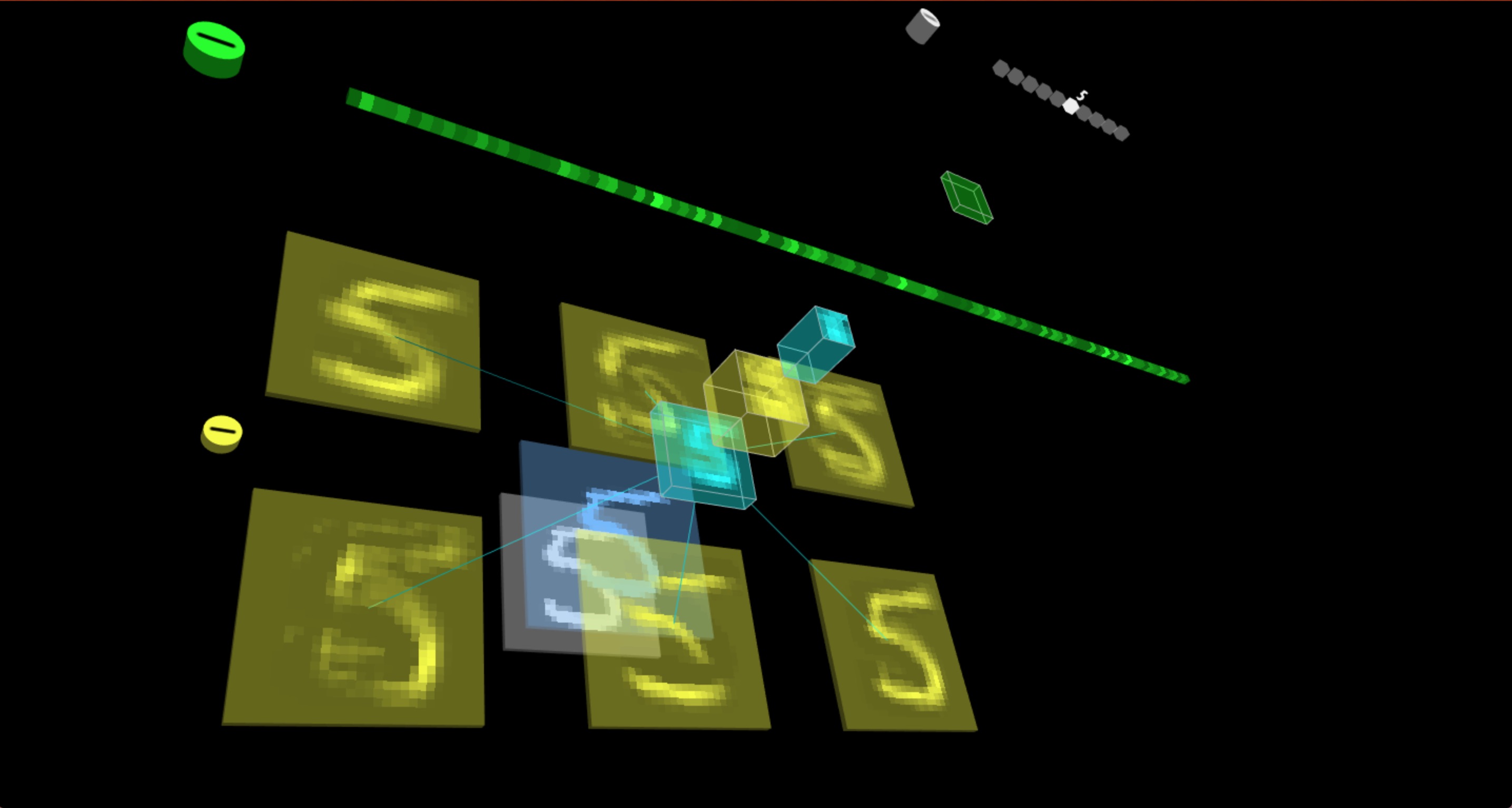
,将会看到以下模型:

图3 - TensorSpace LeNet 预测 “5”



