添加一个可以表示单向量输出的输出层。
构造器
基于 TensorSpace 模型 是否在初始化之前载入了预训练的模型,有不同的配置方法。查看 网络层配置 文档了解网络层配置基本规则。
〔情况一〕如果 TensorSpace 模型在初始化之前已经载入了预训练的模型,那么不需要在 Layer 中配置 网络模型相关系数。
TSP.layers.Output1d( { outputs: String[] } );〔情况二〕如果 TensorSpace 模型在初始化之前未载入预训练的模型,那么需要配置必要的网络模型相关系数。
[方法一] 使用 units 和 outputs 参数进行构造
TSP.layers.Output1d( { units: Int, outputs: String[] } );[方法二] 使用 shape 和 outputs 参数进行构造
TSP.layers.Output1d( { shape : [ Int ], outputs: String[] } );
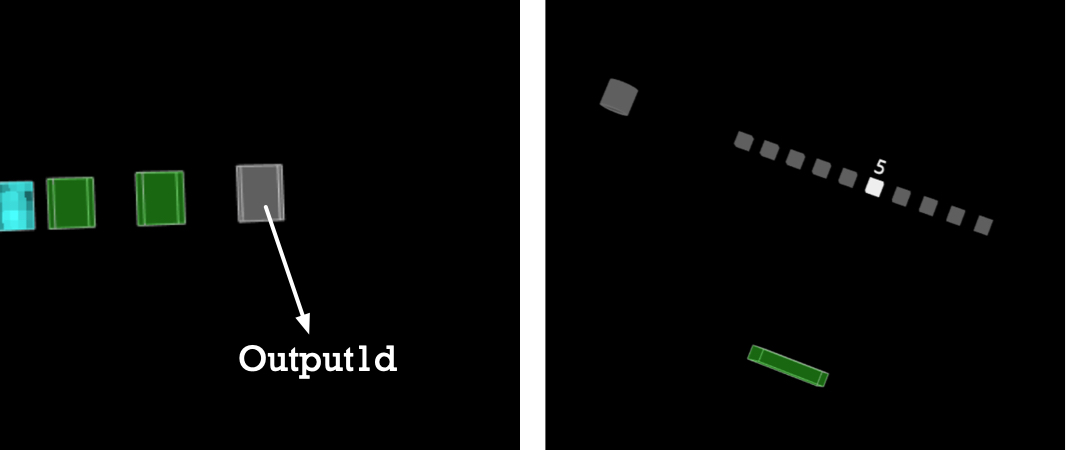
图1 - 单向量输出层示意图(左:收缩 | 右:展开)
参数列表
参数名 标签 |
类型 |
简介 |
具体用法细节和例子 |
|---|---|---|---|
|
units |
Int | 输出层节点的数量, 网络模型相关系数 |
例如,units: 100 本层全链接层有100个神经元节点 |
|
outputs |
String[] | 每个输出的注释文本数组,在场景中点击节点显示对应的文本结果 | 举个例子,将 MNIST 输出配置成 outputs: [“0”, “1”, “2”, “3”, “4”, “5”, “6”, “7”, “8”, “9”] |
|
paging |
Bool | 是否使用分页,paging详细解释 | 当全链接层太长时,使用分页方式来显示Dense层,true 使用分页;false[默认值] 不使用分页 |
|
segmentLength |
Int | 每页的结点数量,只有在paging是true时生效 | 200[默认值] 表示每页200个节点 |
|
segmentIndex |
Int | 分页第一次渲染显示的下标,只有在paging是true时生效 | 0[默认值] |
|
overview |
Bool | 设置text角度overview详细解释 | false[默认值] |
|
name |
String | 层的命名 | name: “layerName” 在顺序模型中,建议添加,以便从模型中获取层对象 在函数式模型中,必须给每个层添加 name 属性,且添加的名称 name 的值需要和预训练网络中对应层的名称相同 |
|
shape |
Int[] | 输出的形状, 网络模型相关系数 |
例如,shape: 100 表示输出是一个向量,1维长度100 |
|
color |
Color Format | 层的颜色 | Output1d默认颜色是 #EEEEEE |
|
closeButton |
Dict | 层关闭按钮外观控制列表, 查看详情 | display: Bool. true [默认值] 显示按钮, false 隐藏按钮 ratio: Int 为正常大小的几倍,默认为1倍,例如,当ratio设为2时,关闭按钮为正常大小的2倍大 |
|
initStatus |
String | 本层初始化状态,查看详情 | close[默认值] : 收缩 open:展开 |
|
animeTime |
Int | 张开和伸缩的速度 | 例如2000就是2秒,如果在layer中配置animeTime属性将会覆盖model中的animeTime。 |
属性
.inputShape : Int[]
filter_center_focus本层输入Tensor的形状,dataFormat默认通道值在最后,例如inputShape = [ 28, 28, 3 ] 表示输入为3个特征图,每个图大小为28*28
filter_center_focus在 model.init() 后才可拿到数据,否则为undefined。
.outputShape : Int[]
filter_center_focus本层输出Tensor的形状为1维 1️⃣
filter_center_focus本层输出Tensor的形状,例如outputShape = [ 1000 ] 表示经过此层处理后,有1000个1维输出
filter_center_focus在 model.init() 后才可拿到数据,否则为undefined。
.neuralValue : Float[]
filter_center_focus本层层间输出值数组。
filter_center_focus载入模型,在 model.predict()
后才可以拿到数据,否则为undefined。
.name : String
filter_center_focus本层的自定义名称。
filter_center_focus创建后即可取到。
.layerType : String
filter_center_focus本层的类型,返回一个定值,字符串Output1d。
filter_center_focus创建后即可取到。
方法
.apply( previous_layer ) : void
filter_center_focus将此层连接到 previous_layer
上,previous_layer 即此层的上一层。
filter_center_focus此方法可用于构建 函数模型 图结构。
filter_center_focus详情参见 构建图结构。
.openLayer() : void
filter_center_focus展开 Layer,如果 Layer 已经处于 “open”
状态,Layer 将会保持 “open” 状态。
filter_center_focus详情参见 网络层状态。
.closeLayer() : void
filter_center_focus闭合 Layer,如果 Layer 已经处于 “close”
状态,Layer 将会保持 “close” 状态。
filter_center_focus详情参见 网络层状态。
使用样例
filter_center_focus 如果 TensorSpace
模型在初始化之前已经载入了预训练的模型,那么不需要在 Layer 中配置网络模型相关系数。
let outputLayer = new TSP.layers.Output1d( {
// 必要 Output1d 配置。
outputs: [ "0", "1", "2", "3", "4", "5", "6", "7", "8", "9" ],
// 建议配置,当使用 TensorSpace 函数模型时,为必要配置。
name: "Output1d1",
// 可选配置。
initStatus: "open"
} );filter_center_focus 如果 TensorSpace
模型在初始化之前未载入预训练的模型,那么需要配置必要的网络模型相关系数。
let outputLayer = new TSP.layers.Output1d( {
// 必要网络模型相关系数配置。
units: 10,
// 必要 Output1d 配置。
outputs: [ "0", "1", "2", "3", "4", "5", "6", "7", "8", "9" ],
// 建议配置,当使用 TensorSpace 函数模型时,为必要配置。
name: "Output1d2",
// 可选配置。
initStatus: "open"
} );源码



