分页功能是用来解决1D 层对象长度过长的问题。(1D 层对象包括但不限于:Output1d, Activation1d 和 Dense。)
默认情况下,分页功能对于1D 层对象是关闭的:

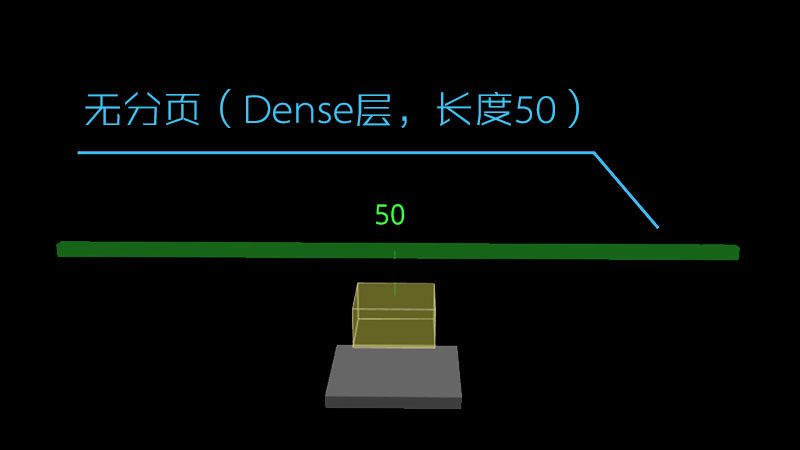
图1 - 无分页 (Dense层,长度50)
当我们需要显示非常长的1D 层对象时,若我们不使用分页,我们可能很难得到一个很好的可视化效果:

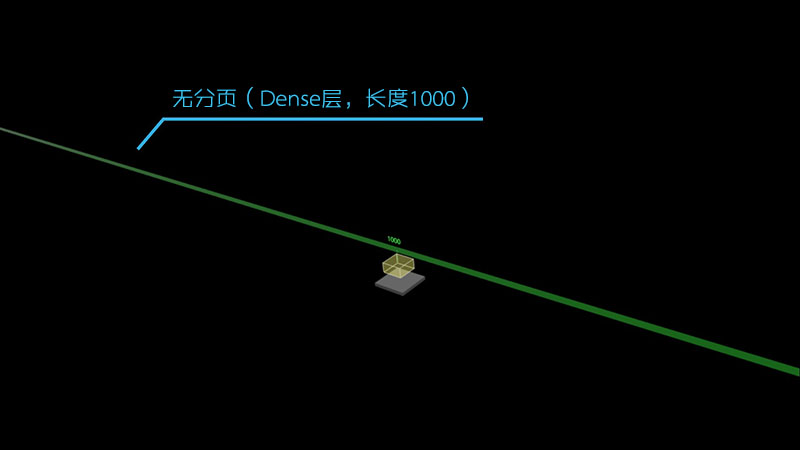
图2 - 无分页 (Dense层,长度1000)
我们可以通过一下脚本来设置使用分页功能:
new TSP.layers.Dense( {
...
units: 1000,
paging : true,
segmentLength : 200,
segmentIndex : 0,
overview : false
...
} );当我们将 paging 设置为 true
之后,我们就可以较好地展现较长的1D 层了:

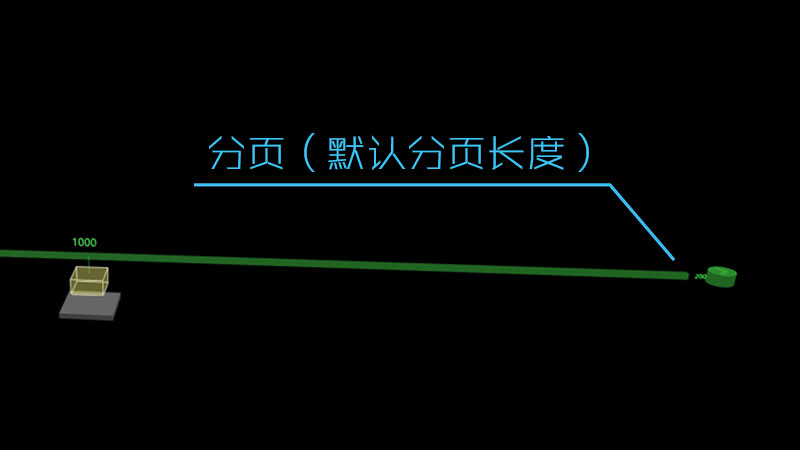
图3 - 分页(默认分页长度)
segmentLength 用来设置每一页的长度。 当 segmentLength 设置为50时:

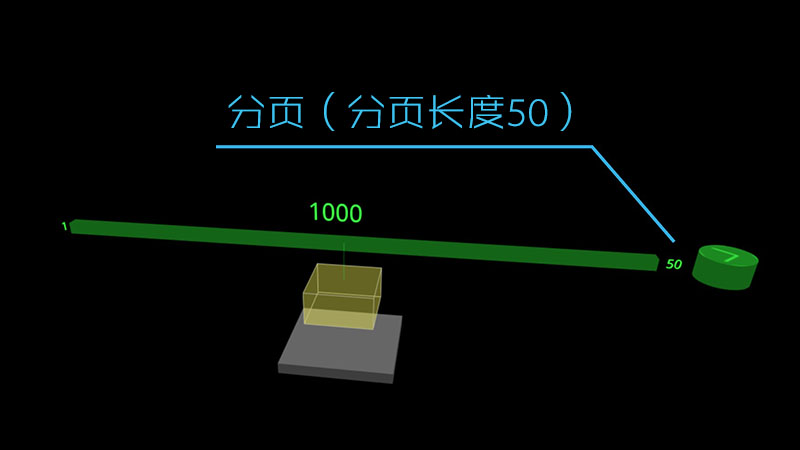
图4 - 分页(分页长度50)
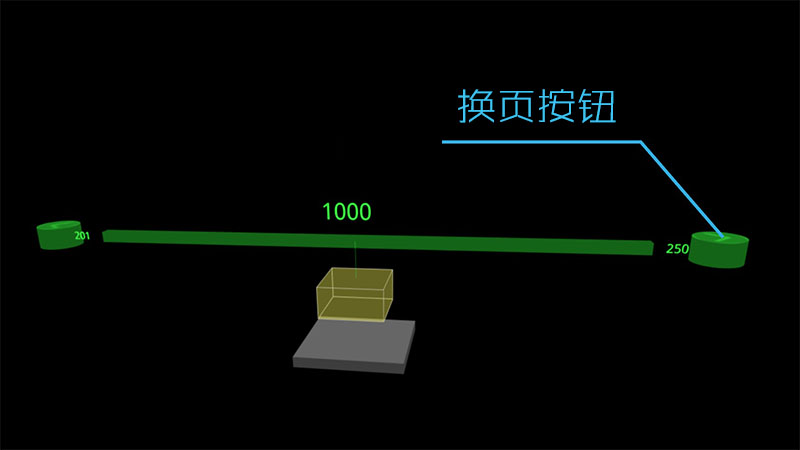
我们可以使用换页按钮在不同的页面间进行切换:

图5 - 换页按钮
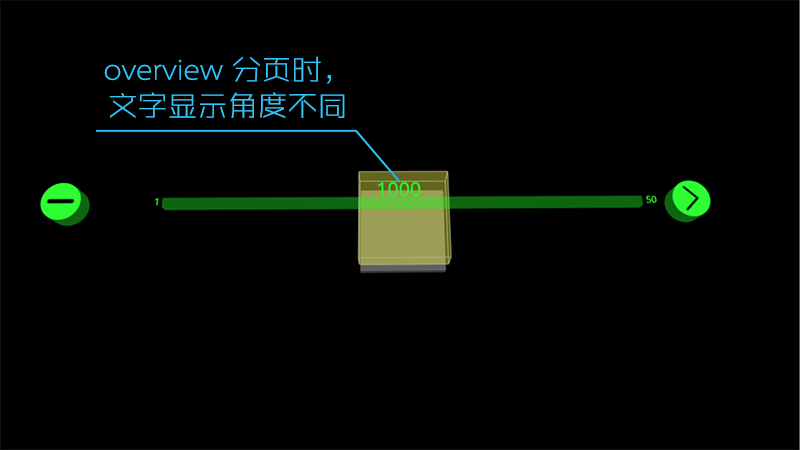
在某些状况下,我们可以通过设置 overview 来获得更好的分页文字展示角度。overview
为 true 时,文字内容将延 y 轴旋转90度。

图6 - 使用 overview 的分页



