第一步:模型预处理
在应用 TensorSpace 可视化之前,需要完成一个重要的步骤————对预训练模型进行预处理(通过 预处理介绍 可以了解更多有关
TensorSpace 预处理的概念与原理)。TensorSpace-Converter 可以帮助开发者快速完成
TensorSpace 预处理过程的辅助工具。
举个例子,如果现在有一个 tf.keras
的模型,我们可以使用以下 TensorSpace-Converter 转化脚本快速将 tf.keras 模型转化成 TensorSpace 兼容的格式:
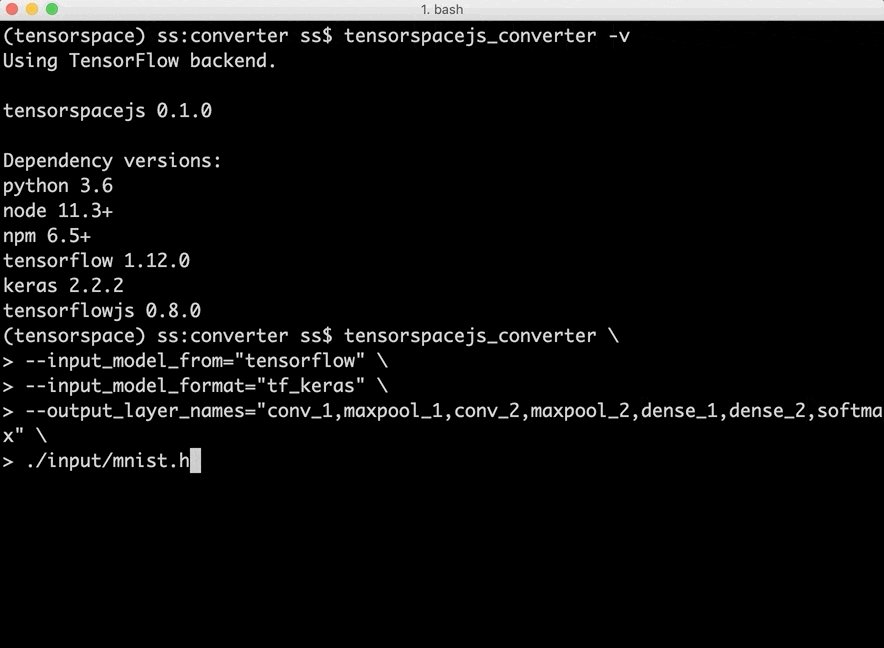
$ tensorspacejs_converter \
--input_model_from="tensorflow" \
--input_model_format="tf_keras" \
--output_layer_names="padding_1,conv_1,maxpool_1,conv_2,maxpool_2,dense_1,dense_2,softmax" \
./PATH/TO/MODEL/tf_keras_model.h5 \
./PATH/TO/SAVE/DIRwb_sunny注意:
- filter_center_focus 在使用 TensorSpace-Converter 对预训练的模型进行预处理之前,需要下载 tensorspacejs 的 pip 包,并且配置 TensorSpace-Converter 的运行环境。
- filter_center_focus 基于不同的机器学习库,我们提供了 TensorFlow 模型预处理教程、Keras 模型预处理教程 以及 TensorFlow.js 模型预处理教程。
- filter_center_focus 查看 TensorSpace-Converter 了解更多有关 TensorSpace-Converter 的使用细节。

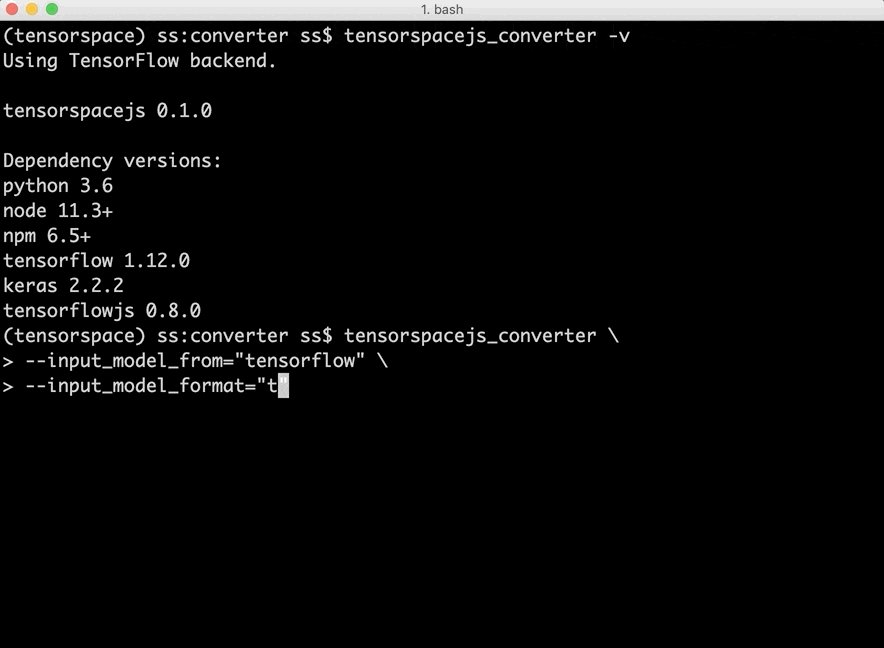
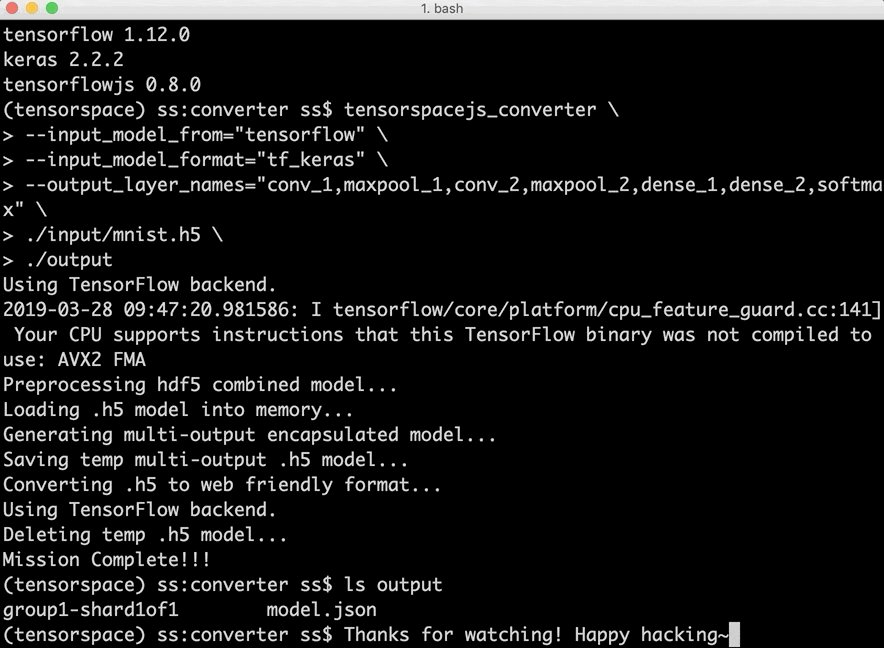
图1 - 使用 TensorSpace-Converter
第二步:使用 TensorSpace 可视化模型
首先,我们需要新建一个 TensorSpace 模型实例:
let container = document.getElementById( "container" );
let model = new TSP.models.Sequential( container );
然后,基于 LeNet 网络的结构:输入层 + Padding2D层 + 2 X (Conv2D层 & Maxpooling层) + 3 X (Dense层),我们可以搭建其模型结构:
model.add( new TSP.layers.GreyscaleInput() );
model.add( new TSP.layers.Padding2d() );
model.add( new TSP.layers.Conv2d() );
model.add( new TSP.layers.Pooling2d() );
model.add( new TSP.layers.Conv2d() );
model.add( new TSP.layers.Pooling2d() );
model.add( new TSP.layers.Dense() );
model.add( new TSP.layers.Dense() );
model.add( new TSP.layers.Output1d({
outputs: ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9"]
}) );
最后,我们需要载入经过预处理的
TensorSpace 适配模型
并使用init()方法来创建模型对象:
model.load({
type: "tensorflow",
url: './PATH/TO/MODEL/model.json'
});
model.init(function() {
console.log("Hello World from TensorSpace"!);
});我们可以在浏览器中看到以下模型:

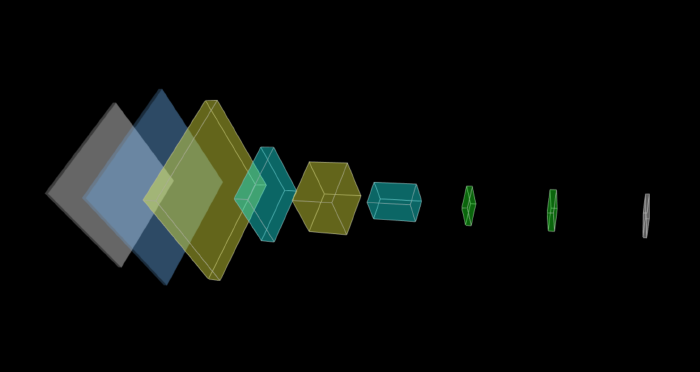
图2 - 所创建的 LeNet 模型 (无输入数据)
我们可以使用我们已经提取好的
手写“5”
作为模型的输入:
model.init(function() {
model.predict( image_5 );
});
我们在这里将predict( image_5 )
放入init()的回调函数中以确保预测在初始化完成之后进行。
如果一切顺利,在浏览器中打开您的HTML页面你将会看到以下模型: 点我查看在线结果

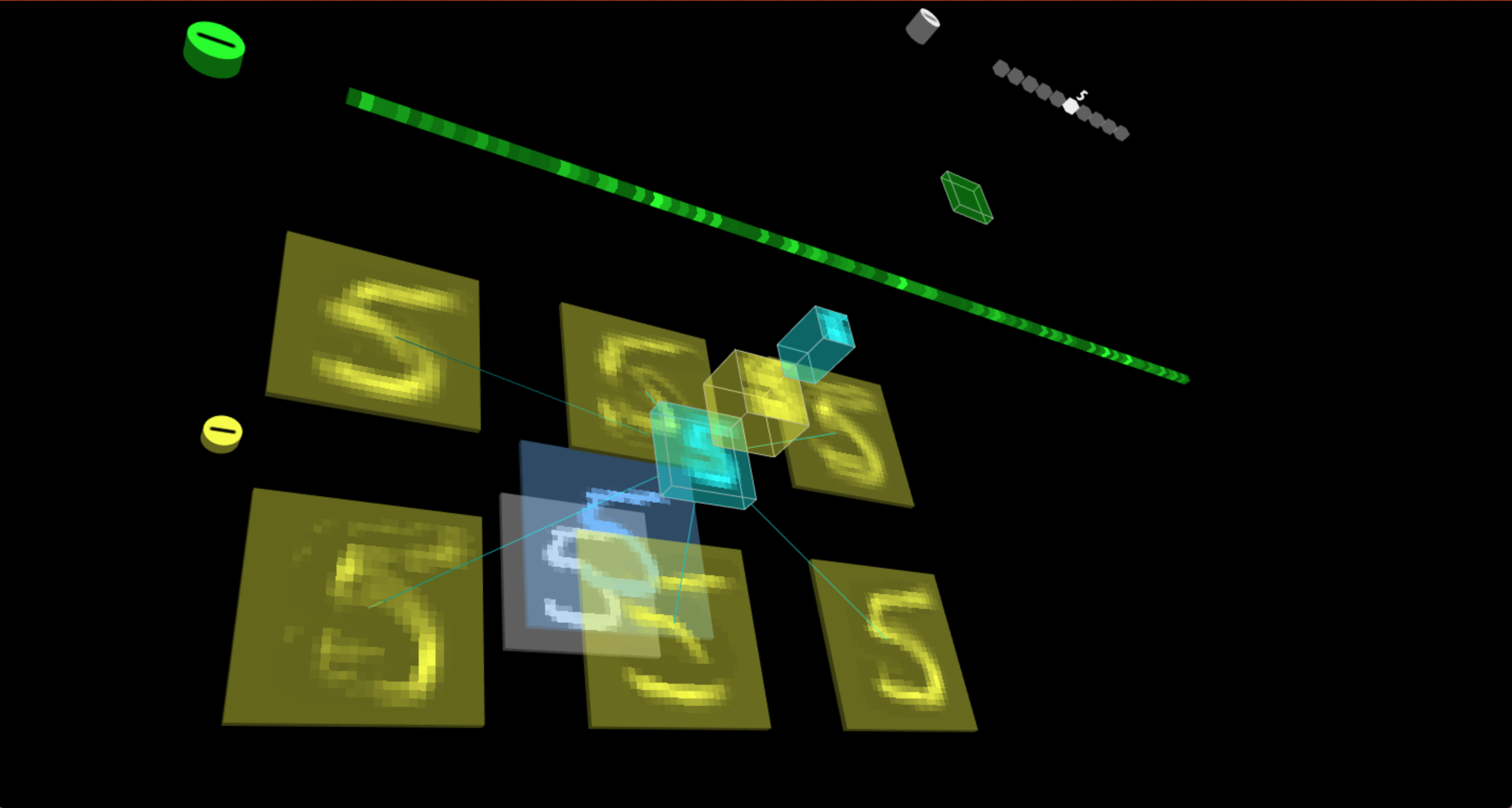
图3 - LeNet 模型判别输入 “5”
TensorSpace 在线 CodePen 编辑:
See the Pen 667a7943b0f23727790ca38c93389689 by syt123450 (@syt123450) on CodePen.



