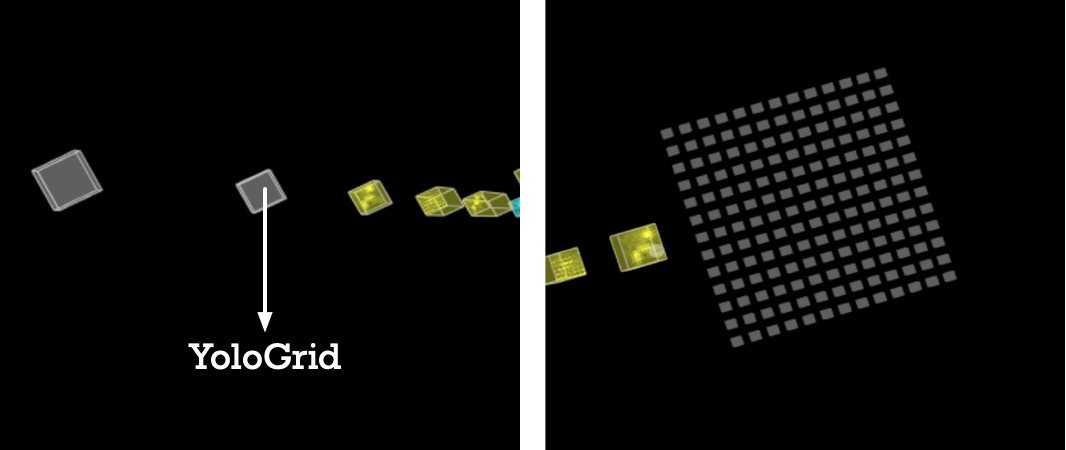
YoloGrid 是 YOLO 系列模型的专用输出层,可以用来确定画框的中心位置。YOLO模型的核心思路是把原图分成多个栅格,针对每个中心在每个栅格的物体进行边框回归预测,YoloGrid层是和栅格交互的层,可以在对应栅格位置点击,后层连接OutputDetection画框层进行物体识别框的绘制。
特征图的大小会根据 inputShape 自动推断。
构造器
anchors classLabelList 等和YOLO配置参数相关的参数,一个点击触发函数 onCeilClicked 进行构造
let yoloGrid = new TSP.layers.YoloGrid( {
anchors: [ 1.08, 1.19, 3.42, 4.41, 6.63, 11.38, 9.42, 5.11, 16.62, 10.52 ],
//voc class label name list
classLabelList: [ "aeroplane", "bicycle", "bird", "boat", "bottle",
"bus", "car", "cat", "chair", "cow",
"diningtable", "dog", "horse", "motorbike", "person",
"pottedplant", "sheep", "sofa", "train", "tvmonitor" ],
onCeilClicked: onYoloCeilClicked
} );
图1 - Yolo特征划分层示意图(左:收缩 | 右:展开)
参数列表
参数名 标签 |
类型 |
简介 |
具体用法细节和例子 |
|---|---|---|---|
|
anchors |
Float[] | 锚点框的先验概率 | 根据不同的训练集进行调整,可以在yolo官网darknet的cfg文件中找到对应。也可以在我们的例子中查看。 |
|
classLabelList |
String[] | 输出类别的名称 | 由训练集决定,VOC20类,COCO80类,ImageNet1000类 |
|
onCeilClicked |
Function | 用户点击"小格"事件触发的回调函数 | 查看这个 例子
了解更多有关该回调函数的使用 ceilData: 返回当前栅格的预测源数据数组 rectList: 图片物体框的坐标数据字典 |
|
name |
String | 层的命名 | name: “layerName” 在顺序模型中,建议添加,以便从模型中获取层对象 在函数式模型中,必须给每个层添加 name 属性,且添加的名称 name 的值需要和预训练网络中对应层的名称相同 |
|
color |
Color Format | 层的颜色 | YoloGrid默认颜色是 #EEEEEE |
|
closeButton |
Dict | 层关闭按钮外观控制列表, 查看详情 | display: Bool. true [默认值] 显示按钮, false 隐藏按钮 ratio: Int 为正常大小的几倍,默认为1倍,例如,当ratio设为2时,关闭按钮为正常大小的2倍大 |
|
initStatus |
String | 本层初始化状态,查看详情 | close[默认值] : 收缩 open:展开 |
|
animeTime |
Int | 张开和伸缩的速度 | 例如2000就是2秒,如果在layer中配置animeTime属性将会覆盖model中的animeTime。 |
属性
.name : String
filter_center_focus本层的自定义名称。
filter_center_focus创建后即可取到。
.layerType : String
filter_center_focus本层的类型,返回一个定值,字符串YoloGrid。
filter_center_focus创建后即可取到。
方法
.apply( previous_layer ) : void
filter_center_focus将此层连接到 previous_layer
上,previous_layer 即此层的上一层。
filter_center_focus此方法可用于构建 函数模型 图结构。
filter_center_focus详情参见 构建图结构。
.openLayer() : void
filter_center_focus展开 Layer,如果 Layer 已经处于 “open”
状态,Layer 将会保持 “open” 状态。
filter_center_focus详情参见 网络层状态。
.closeLayer() : void
filter_center_focus闭合 Layer,如果 Layer 已经处于 “close”
状态,Layer 将会保持 “close” 状态。
filter_center_focus详情参见 网络层状态。
使用样例
filter_center_focus 声明一个YoloGrid的实例
let yoloGrid = new TSP.layers.YoloGrid( {
anchors: [ 1.08, 1.19, 3.42, 4.41, 6.63, 11.38, 9.42, 5.11, 16.62, 10.52 ],
//voc class label name list
classLabelList: [ "aeroplane", "bicycle", "bird", "boat", "bottle",
"bus", "car", "cat", "chair", "cow",
"diningtable", "dog", "horse", "motorbike", "person",
"pottedplant", "sheep", "sofa", "train", "tvmonitor" ],
onCeilClicked: onYoloCeilClicked
} );
function onYoloCeilClicked( ceilData, rectList ) {
// some operation with ceilData and rectList
}源码



