Cropping2d对输入为二维数组进行裁剪。
构造器
基于 TensorSpace 模型 是否在初始化之前载入了预训练的模型,有不同的配置方法。查看 网络层配置 文档了解网络层配置基本规则。
〔情况一〕如果 TensorSpace 模型在初始化之前已经载入了预训练的模型,那么不需要在 Layer 中配置 网络模型相关系数。
TSP.layers.Cropping2d();〔情况二〕如果 TensorSpace 模型在初始化之前未载入预训练的模型,那么需要配置必要的网络模型相关系数。
[方法一] 使用cropping参数进行构造
TSP.layers.Cropping2d( { cropping : [ [ Int, Int ], [ Int, Int ] ] ] } );[方法二] 使用 shape 参数进行构造
TSP.layers.Cropping2d( { shape : [ Int, Int, Int ] } );
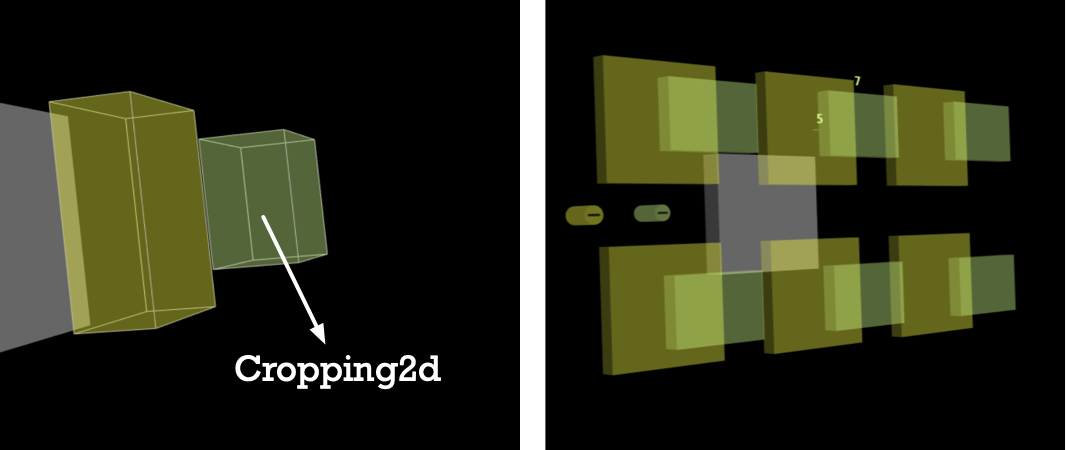
图1 - Cropping2d 层示意图(左:收缩 | 右:展开)
参数列表
参数名 标签 |
类型 |
简介 |
具体用法细节和例子 |
|---|---|---|---|
|
cropping |
[Int[]] | 裁剪的值, 网络模型相关系数 |
例如,cropping : [ [2, 3], [1, 2] ] 表示在第一纬左右各裁剪2和3,在第二维度上下各裁剪1和2 |
|
shape |
Int[] | 当前层的输出形状, 网络模型相关系数 |
例如,shape: [ 28, 28, 6 ] 则表示输出为6个特征图,每幅图大小28*28,dataFormat默认通道值在最后 |
|
name |
String | 层的命名 | name: “layerName” 在顺序模型中,建议添加,以便从模型中获取层对象 在函数式模型中,必须给每个层添加 name 属性,且添加的名称 name 的值需要和预训练网络中对应层的名称相同 |
|
color |
Color Format | 层的颜色 | Cropping2d默认颜色是 #cefc86 |
|
closeButton |
Dict | 层关闭按钮外观控制列表, 查看详情 | display: Bool. true [默认值] 显示按钮, false 隐藏按钮 ratio: Int 为正常大小的几倍,默认为1倍,例如,当ratio设为2时,关闭按钮为正常大小的2倍大 |
|
initStatus |
String | 本层初始化状态,查看详情 | close[默认值] : 收缩 open:展开 |
|
animeTime |
Int | 张开和伸缩的速度 | 例如2000就是2秒,如果在layer中配置animeTime属性将会覆盖model中的animeTime。 |
属性
.inputShape : Int[]
filter_center_focus本层输入Tensor的形状,dataFormat默认通道值在最后,例如inputShape = [ 28, 28, 3 ] 表示输入为3个特征图,每个图大小为28*28
filter_center_focus在 model.init() 后才可拿到数据,否则为undefined。
.outputShape : Int[]
filter_center_focus本层输出Tensor的形状为3维 3️⃣
filter_center_focusdataFormat默认通道值在最后,例如outputShape = [ 32, 32, 4 ] 表示经过此层处理后,有4个特征图,每个图大小为32*32
filter_center_focus在 model.init() 后才可拿到数据,否则为undefined。
.neuralValue : Float[]
filter_center_focus本层层间输出值数组。
filter_center_focus载入模型,在 model.predict()
后才可以拿到数据,否则为undefined。
.name : String
filter_center_focus本层的自定义名称。
filter_center_focus创建后即可取到。
.layerType : String
filter_center_focus本层的类型,返回一个定值,字符串Cropping2d。
filter_center_focus创建后即可取到。
方法
.apply( previous_layer ) : void
filter_center_focus将此层连接到 previous_layer
上,previous_layer 即此层的上一层。
filter_center_focus此方法可用于构建 函数模型 图结构。
filter_center_focus详情参见 构建图结构。
.openLayer() : void
filter_center_focus展开 Layer,如果 Layer 已经处于 “open”
状态,Layer 将会保持 “open” 状态。
filter_center_focus详情参见 网络层状态。
.closeLayer() : void
filter_center_focus闭合 Layer,如果 Layer 已经处于 “close”
状态,Layer 将会保持 “close” 状态。
filter_center_focus详情参见 网络层状态。
使用样例
filter_center_focus 如果 TensorSpace
模型在初始化之前已经载入了预训练的模型,那么不需要在 Layer 中配置网络模型相关系数。
let croppingLayer = new TSP.layers.Cropping2d( {
// 建议配置,当使用 TensorSpace 函数模型时,为必要配置。
name: "cropping2d1",
// 可选配置。
animeTime: 4000,
initStatus: "open"
} );filter_center_focus 如果 TensorSpace
模型在初始化之前未载入预训练的模型,那么需要配置必要的网络模型相关系数。
let croppingLayer = new TSP.layers.Cropping2d( {
// 必要网络模型相关系数配置。
cropping : [ [2, 2], [1, 1] ],
// 建议配置,当使用 TensorSpace 函数模型时,为必要配置。
name: "cropping2d2",
// 可选配置。
animeTime: 4000,
initStatus: "open"
} );什么时候用
如果你熟悉Keras | TensorFlow | tfjs 框架,构建模型时使用了裁剪层Cropping2d(下表列出了可能的使用情景)。一一对应的,在TensorSpace中,使用本API。
| 框架名称 | 对应框架中新建对象代码段 |
|---|---|
| Keras | keras.layers.Cropping2D(cropping=((0, 0), (0, 0))) |
| TensorFlow | tf.keras.layers.Cropping2D |
| TensorFlow.js️ | tf.layers.cropping2D (config) |
源码



