Paging, aka pagination, is the feature used to handle long 1D layers: Output1d, Activation1d, Dense and so
on.
By default, paging is set to false which can be used to visualize most
1D layers:

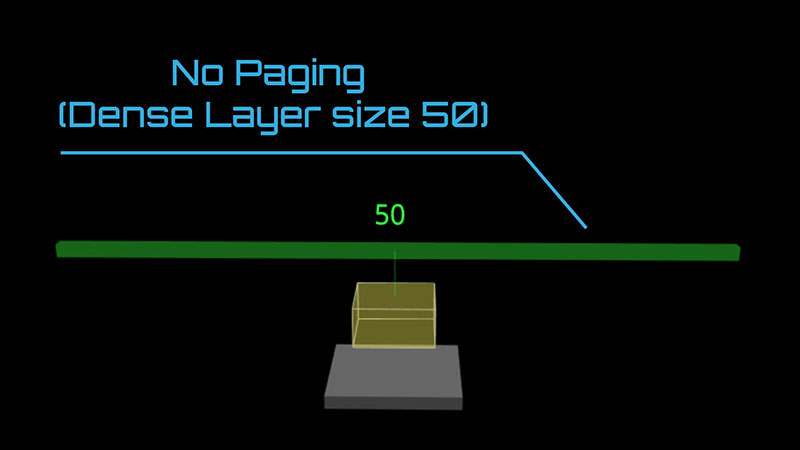
Fig. 1 - No Paging (Dense Layer size 50)
If we do not apply the paging, we could end up with a very long (e.g. greater than 1000) 1D layer, which
could make the model hard to visualize and cause performance issue:

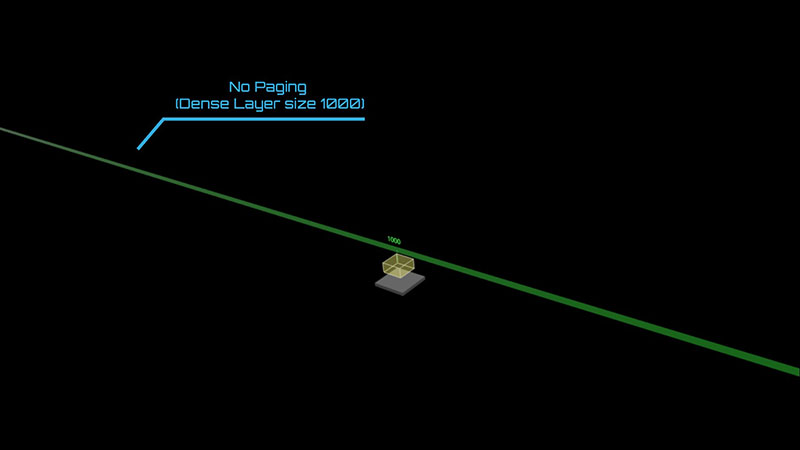
Fig. 2 - No Paging (Dense Layer size 1000)
To use paging, we can config like:
new TSP.layers.Dense( {
...
units: 1000,
paging : true,
segmentLength : 200,
segmentIndex : 0,
overview : false
...
} );After changing paging to true, we
can handle long 1D layer:

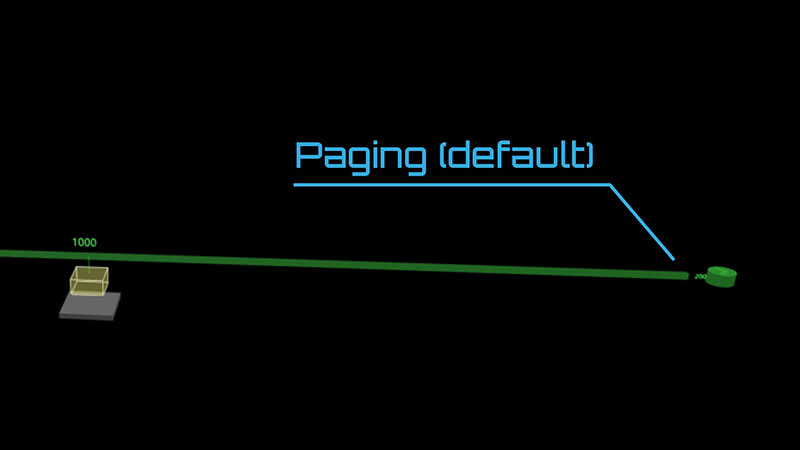
Fig. 3 - Paging (Default)
segmentLength configs the size of data presented on each "page". With
segmentLength to 50:

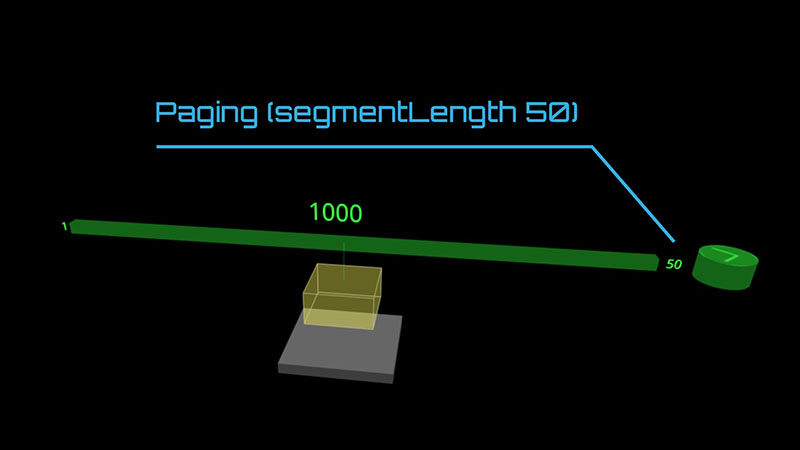
Fig. 4 - Paging (SegmentLength 50)
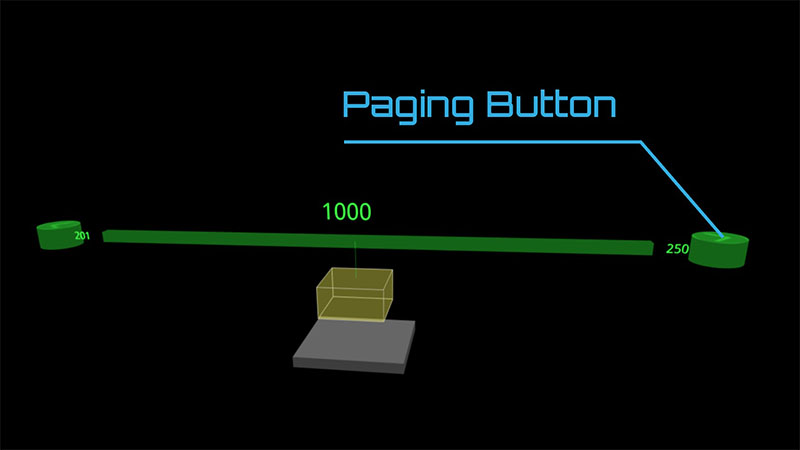
We can use the Paging button to switch between different pages:

Fig. 5 - Paging button
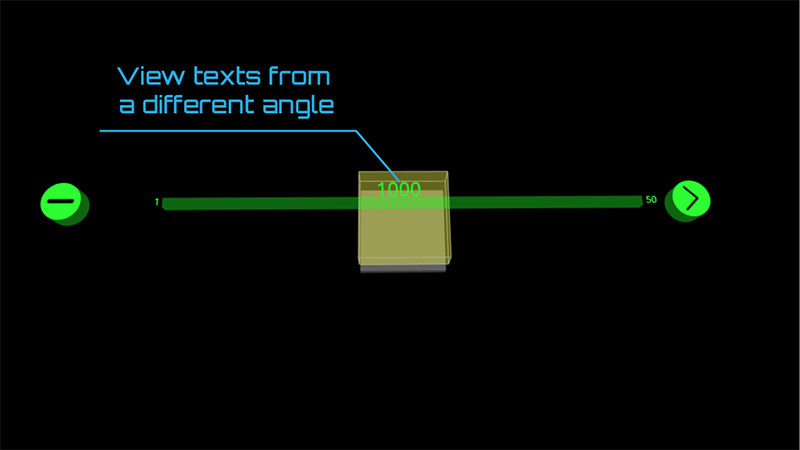
If we want to check the paging texts from a better visualization angle, we suggest to set the overview to be true, which rotates the
text along the y-axis for 90 degrees.

Fig. 6 - Paging with overview



