Create an Input layer. GreyscaleInput is used for the greyscale image
format
input.
Constructor
Based on whether TensorSpace Model load a pre-trained model before
initialization, configure Layer in different ways. Checkout Layer
Configuration documentation for more information about the basic configuration rules.
〔Case 1〕If TensorSpace Model has loaded a pre-trained model before
initialization,
there is no need to configure network model related parameters.
TSP.layers.GreyscaleInput();〔Case 2〕If there is no pre-trained model before initialization, it is
required to configure network model related parameters.
TSP.layers.GreyscaleInput( { shape : [ Int, Int ] } );
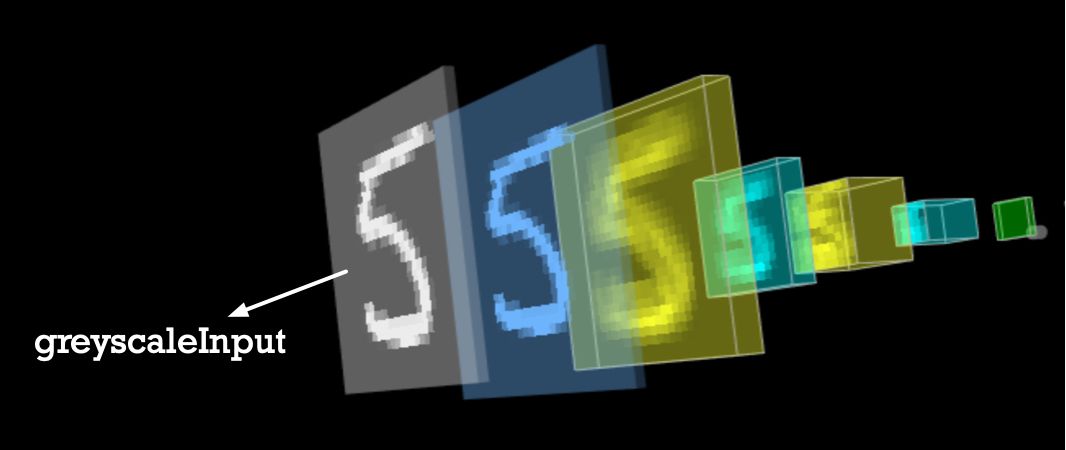
Fig. 1 - Greyscale Input layer
Arguments
Name Tag |
Type |
Instruction |
Usage Notes and Examples |
|---|---|---|---|
|
shape |
Int[] | Output shape, Network Model Related |
dataFormat is channel last. For example, shape = [ 28, 28 ] represents shape of input image is 28 by 28. |
|
name |
String | Name of the layer | For example, name: "layerName" In Sequential Model: Highly recommend to add a name attribute to make it easier to get Layer object from model. In Functional Model: It is required to configure name attribute for TensorSpace Layer, and the name should be the same as the name of corresponding Layer in pre-trained model. |
|
color |
Color Format | Color of layer | GreyscaleInput's default color is #EEEEEE |
|
closeButton |
Dict | Close button appearance control dict. More about close button | display: Bool. true[default] Show button, false Hide button ratio: Int. Times to close button's normal size, default is 1, for example, set ratio to be 2, close button will become twice the normal size |
|
initStatus |
String | Layer initial status. Open or Close. More about Layer initial Status | close[default]: Closed at beginning, open: Open at beginning |
|
animeTime |
Int | The speed of open and close animation | For example, animeTime: 2000 means the animation time will last 2 seconds. Note: Configure animeTime in a specific layer will override model's animeTime configuration. |
Properties
.outputShape : Int[]
filter_center_focusThe shape of output tensor is
2-dimensional. 2️⃣
filter_center_focusThe shape of output tensor is
2-dimensional. For example outputShape = [ 32, 32 ] represents shape of
output map is 32 by 32.
filter_center_focusAfter model.init()
data is
available, otherwise is undefined.
.neuralValue : Float[]
filter_center_focusThe intermediate raw data after this
layer.
filter_center_focusAfter load and model.predict() data
is available, otherwise is undefined.
.name : String
filter_center_focusThe customized name of this layer.
filter_center_focusOnce created, you can get it.
.layerType : String
filter_center_focusType of this layer, return a
constant: string GreyscaleInput.
filter_center_focusOnce created, you can get it.
Examples
filter_center_focus If TensorSpace Model load a
pre-trained model before initialization, there is no need to configure network model related parameters.
let inputLayer = new TSP.layers.GreyscaleInput( {
// Recommend Configuration. Required for TensorSpace Functional Model.
name: "GreyscaleInput1",
// Optional Configuration.
initStatus: "open"
} );filter_center_focus If there is no pre-trained model
before initialization, it is required to configure network model related parameters.
let inputLayer = new TSP.layers.GreyscaleInput( {
// Required network model related Configuration.
shape: [ 100, 100 ],
// Recommend Configuration. Required for TensorSpace Functional Model.
name: "GreyscaleInput2",
// Optional Configuration.
initStatus: "open"
} );Source Code



