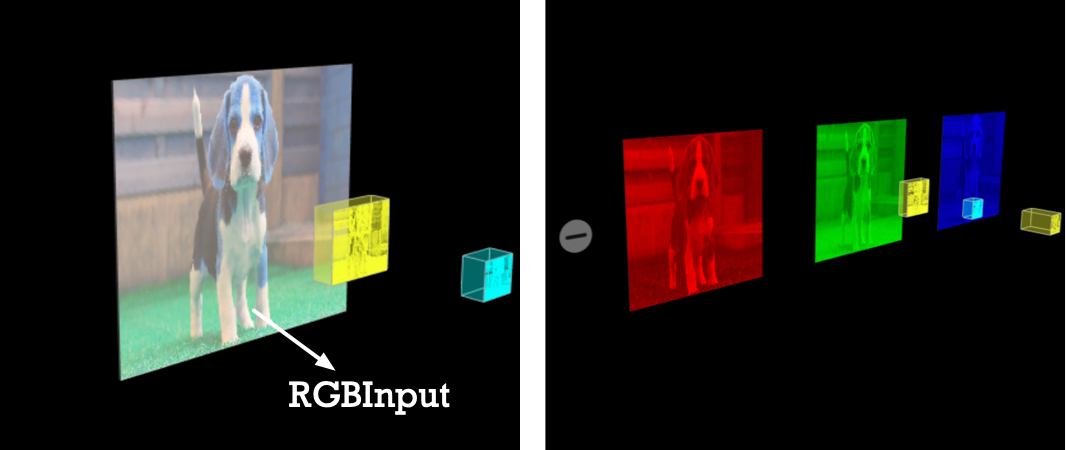
Create an Input layer. RGBInput is used for the rgb image format input.
Constructor
Based on whether TensorSpace Model load a pre-trained model before
initialization, configure Layer in different ways. Checkout Layer
Configuration documentation for more information about the basic configuration rules.
〔Case 1〕If TensorSpace Model has loaded a pre-trained model before
initialization,
there is no need to configure network model related parameters.
TSP.layers.RGBInput();〔Case 2〕If there is no pre-trained model before initialization, it is
required to configure network model related parameters.
TSP.layers.RGBInput( { shape : [ Int, Int, 3 ] } );
Fig. 1 - RGBInput layer close and open
Arguments
Name Tag |
Type |
Instruction |
Usage Notes and Examples |
|---|---|---|---|
|
shape |
Int[] | Output shape, Network Model Related |
dataFormat is channel last. For example, shape = [ 224, 224, 3 ] represents 3 feature maps and each one is 224 by 224. |
|
name |
String | Name of the layer | For example, name: "layerName" In Sequential Model: Highly recommend to add a name attribute to make it easier to get Layer object from model. In Functional Model: It is required to configure name attribute for TensorSpace Layer, and the name should be the same as the name of corresponding Layer in pre-trained model. |
|
color |
Color Format | Color of layer | RGBInput's default color is #EEEEEE |
|
closeButton |
Dict | Close button appearance control dict. More about close button | display: Bool. true[default] Show button, false Hide button ratio: Int. Times to close button's normal size, default is 1, for example, set ratio to be 2, close button will become twice the normal size |
|
initStatus |
String | Layer initial status. Open or Close. More about Layer initial Status | close[default]: Closed at beginning, open: Open at beginning |
|
animeTime |
Int | The speed of open and close animation | For example, animeTime: 2000 means the animation time will last 2 seconds. Note: Configure animeTime in a specific layer will override model's animeTime configuration. |
Properties
.outputShape : Int[]
filter_center_focusThe shape of output tensor is
3-dimensional. 3️⃣
filter_center_focusThe shape of output tensor is
3-dimensional. For example outputShape = [ 224, 224, 3 ] represents 3 feature
maps and each one is 224 by
224.
filter_center_focusAfter model.init()
data is
available, otherwise is undefined.
.neuralValue : Float[]
filter_center_focusThe intermediate raw data after this
layer.
filter_center_focusAfter load and model.predict() data
is available, otherwise is undefined.
.name : String
filter_center_focusThe customized name of this layer.
filter_center_focusOnce created, you can get it.
.layerType : String
filter_center_focusType of this layer, return a
constant: string RGBInput.
filter_center_focusOnce created, you can get it.
Methods
.openLayer() : void
filter_center_focus Open Layer, if layer is already in
"open" status, the layer will keep open.
filter_center_focus See Layer Status for more details.
.closeLayer() : void
filter_center_focus Close Layer, if layer is already in
"close" status, the layer will keep close.
filter_center_focus See Layer Status for more details.
Examples
filter_center_focus If TensorSpace Model load a
pre-trained model before initialization, there is no need to configure network model related parameters.
let inputLayer = new TSP.layers.RGBInput( {
// Recommend Configuration. Required for TensorSpace Functional Model.
name: "RGBInput1",
// Optional Configuration.
initStatus: "open"
} );filter_center_focus If there is no pre-trained model
before initialization, it is required to configure network model related parameters.
let inputLayer = new TSP.layers.RGBInput( {
// Required network model related Configuration.
shape: [ 224, 224, 3 ],
// Recommend Configuration. Required for TensorSpace Functional Model.
name: "RGBInput2",
// Optional Configuration.
initStatus: "open"
} );Source Code



