OutputDetection layer can draw rectangles on it, can be used to show
object detection result.
Constructor
〔Method 1〕Construct it directly
TSP.layers.OutputDetection();
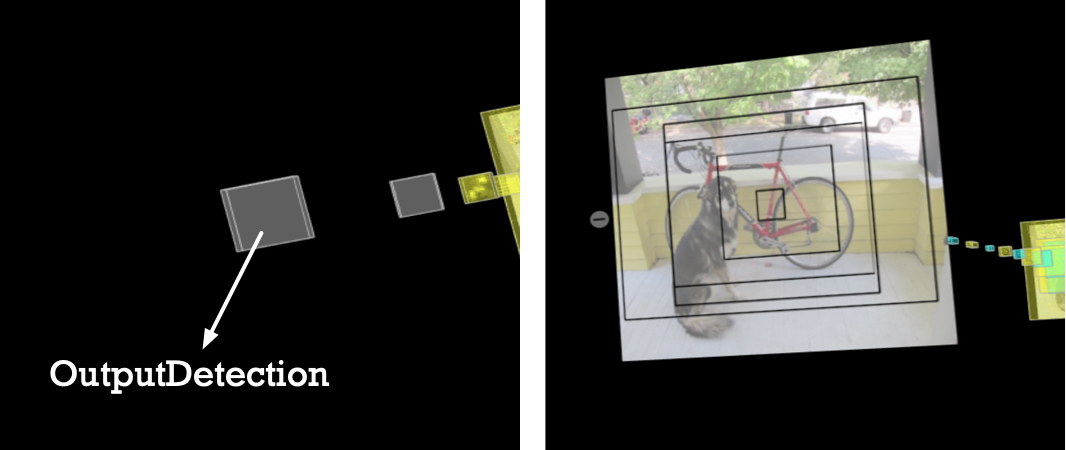
Fig. 1 - Output Detection layer close and open
Arguments
Name Tag |
Type |
Instruction |
Usage Notes and Examples |
|---|---|---|---|
|
name |
String | Name of the layer | For example, name: "layerName" In Sequential Model: Highly recommend to add a name attribute to make it easier to get Layer object from model. In Functional Model: It is required to configure name attribute for TensorSpace Layer, and the name should be the same as the name of corresponding Layer in pre-trained model. |
|
color |
Color Format | Color of layer | OutputDetection's default color is #EEEEEE |
|
closeButton |
Dict | Close button appearance control dict. More about close button | display: Bool. true[default] Show button, false Hide button ratio: Int. Times to close button's normal size, default is 1, for example, set ratio to be 2, close button will become twice the normal size |
|
initStatus |
String | Layer initial status. Open or Close. More about Layer initial Status | close[default]: Closed at beginning, open: Open at beginning |
|
animeTime |
Int | The speed of open and close animation | For example, animeTime: 2000 means the animation time will last 2 seconds. Note: Configure animeTime in a specific layer will override model's animeTime configuration. |
Properties
.name : String
filter_center_focusThe customized name of this layer.
filter_center_focusOnce created, you can get it.
.layerType : String
filter_center_focusType of this layer, return a
constant: string OutputDetection.
filter_center_focusOnce created, you can get it.
Methods
.apply( previous_layer ) : void
filter_center_focusLink this layer to previous layer.
filter_center_focusThis method can be use to construct
topology in Functional Model.
filter_center_focus See Construct Topology for more details.
.openLayer() : void
filter_center_focus Open Layer, if layer is already in
"open" status, the layer will keep open.
filter_center_focus See Layer Status for more details.
.closeLayer() : void
filter_center_focus Close Layer, if layer is already in
"close" status, the layer will keep close.
filter_center_focus See Layer Status for more details.
filter_center_focusTo draw rectangles onto
OutputDetection layer.
filter_center_focusParameters can be defined as below:
[
{
// The x-coordinate of the upper-left corner of the rectangle
x: 124,
// The y-coordinate of the upper-left corner of the rectangle
y: 168,
// The width of the rectangle
width: 30,
// The height of the rectangle
height: 74
},
...
]Examples
filter_center_focus Declare an instance of
OutputDetection
let outputDetection = new TSP.layers.OutputDetection( {
name: "OutputDetection1",
initStatus: "open"
} );Source Code



